Enjoy Better Seo With The New Blogging Url Structure
- Without setting up redirects and so on. Now say you use blogging software like Movable Type. Keywords in the URLs are all nice and good until you discover changing a post’s title can change the URL.
- Keeping URLs as simple, relevant, compelling, and accurate as possible is key to getting both your users and search engines to understand them (a prerequisite to ranking well). Although URLs can include ID numbers and codes, the best practice is to use words that people can comprehend.
It’s not spring, but it’s time for some deep cleaning.
Stop. Put down the Swiffer. The kind of cleaning we mean is purely virtual: a tidying up of your blog structure.
(Still need to set up your blog? We can help you with shared hosting.)
Only use 301 redirects with a URL to URL redirect for every page you’re going to keep. Update all on-page links to accommodate the change, avoiding chain redirects. Create a new XML sitemap and submit it to Google. If you’re moving an old site to a new site, leave the old site map up temporarily. Check your work with an SEO spider tool. Oct 26, 2020 Learn to improve your SEO as we head into the new year. With more than 3.5 billion Google searches per day, to rank high enough for potential visitors to come across your content, you will need to play by Google’s rules.
Without a systematized structure, your blog is just a haphazard collection of pages and posts. You want eyes on your site — but not if it means your visitors are wandering around in the digital version of your grandma’s mothball-filled attic.
Why else does a clean blog structure matter?
Well, it’s crucial for enhancing SEO. An organized hierarchy of pages optimized for search algorithms allows crawlers to better find your pages — and be found by readers.
Additionally, it leads to a better user experience — don’t believe us? The content experts agree! When your blog structure is primed for fuss-free navigability, your visitors will be able to find what they’re looking for, helping lower your site’s bounce rates and increase rankings.
It’s a little effort that reaps tremendous returns. And if the process seems complicated — it’s not. Cleaning up your blog structure is not overly technical and can be improved in a few key steps.
Armed with our online cleaning tools, we’re ready to brush off the dust — we’ve compiled 12 tips that will help you declutter your site, attract readers, and leave you perfectly poised for search engines.
Time to get down and dirty.
Reviewing Your Blog Structure? Don't Forget Hosting
We make sure your website is fast, secure, and always up so your visitors trust you. Plans start at $2.59/mo.
1. Plan It Out
Like we mentioned, without a solid site structure, you aren’t doing your blog any favors. Before you get to tweaking, it’s a good idea to plan out your structure, even roughly, based on the size of your site and what your overall goals are. Take to pencil and paper (we know, old school) to sketch out a basic outline of the hierarchy.
What should it look like? Well, think of it as a kind of pyramid. The top — the point — is your homepage, where everything starts. From there, you expand to your different categories, (different depending on the kind of site you have), and subcategories within those. Basically, something like this:
Try to keep it simple. Does the structure you’ve drawn up match your goals? Does it accommodate an evolving, growing site? Try to place your existing content in these categories. If some of it doesn’t fit, consider removing or repurposing it (see No. 7).
(If you’re wanting to dig deeper, consider a comprehensive content audit).
Now, you have a plan. You can start moving toward improving your structure.
2. Create a Makes-Sense Menu
Does it take a visitor more than a few seconds to understand where things are on your blog? Bad news.
As it makes up the basic structure of your site, you need a focused menu front and center so that your readers can clearly and easily navigate between pages without much thought. I mean, what is the point of owning your online content if no one can find it?
Sure, there are multiple ways to get to various pieces of content, but a solid menu betters your chance of helping readers find what they’re looking for, and prevent them from becoming frustrated and jumping to a different site — likely a competitor’s.
Make it clear and logical. Make sure there are “Home” and “Contact” options included.
This is easily the most important jumping off point from your site, so make it clear and helpful.
Enjoy Better Seo With The New Blogging Url Structure Example
3. Scatter Categories
Along with creating a strong menu is outfitting it with categories (and subcategories) that are functional and balanced.
Your categories should identify and group the things you blog about most — whether that be fashion, business, tech, or another niche. This makes it easy for visitors — especially new ones — to find content that is of use to them. Plus, those posts you worked so hard to produce? They’re meeting the eyes of readers!
In addition to helping your user, you’re helping your SEO; using category pages to link to similar material helps prevent you from having content compete against content for rankings.
Category pages offering some basic introductory text and links to the best or most popular posts of that category can also be useful.
4. Tags, You’re It
Deeper into the hierarchy of your blog structure (or, down towards the bottom of the pyramid) you can use tags to identify additional distinguishers — beyond categories and subcategories.
Each of your posts can contain several tags and these tags can apply to more than one category, typically describing specific details about the content.
Tags should not duplicate your categories, but rather, they can sort and group more specific content. Avoid creating too many tags — each one should contain at least a handful of posts.
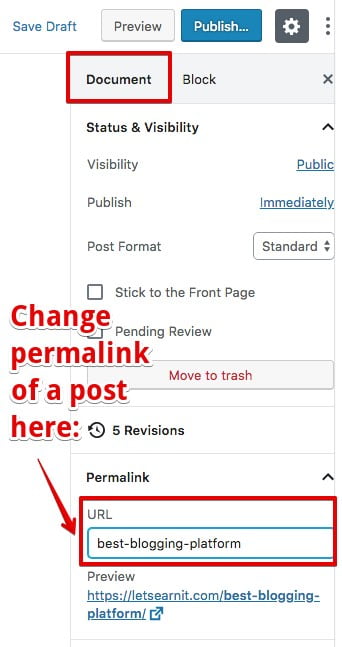
5. Rethink Your Permalinks
So, what’s a permalink?
In a few words, it’s the permanent URL that links to your individual blog posts, pages, and other content on your site. It’s also the URL that others will use to link to your content, so having a good permalink structure is important. The way they look can help search engines more easily identify your content. It can help with your ranking, too.
WordPress allows you to structure your permalinks based on a number of options:
The best choice is ‘post name’; it more clearly identifies your content and follows the hierarchy of your structure. Avoid the dreaded “Default” setting — it’s an SEO nightmare.
With permalinks, you’ve probably also heard the term ‘slug,’ meaning the tail end of your URL. You DreamHost users out there can utilize Remixer to assign slugs manually and prevent them from being overly lengthy or confusing.
You can read a more exhaustive guide on permalink structures here, and how to change them in WordPress here.
6. Play Hansel and Gretel
The young children of German fairy tale legend left breadcrumbs to find their way back through the forest; on your blog, breadcrumbs are a handy navigational tool that allows visitors to see where they are in the hierarchy of your site structure — and to aid Google in understanding your site.
While it helps users find their way through your site, and see where particular pieces of content fit into the whole, breadcrumbs also help search engines know how important your content is. If you’ve placed it high up in your hierarchy, Google will give it more weight than something you’ve buried.
For this — as well as many other tasks in restructuring your blog — you can use the Yoast SEO for WordPress plugin.
7. Clean Out Your (Content) Closet
Let’s face it. Those shoulder pads from the 80s are not coming back in style. And if your blog content isn’t evergreen (meaning always relevant no matter when someone reads it), then it’s not either. Plus, old rusty content is not helping your SEO game.
Earlier, while drawing up your organizational sketch, you may have identified content — whether outdated, irrelevant, or unpopular — that no longer fit into your site’s revamped structure. Now is the time to purge those past-their-prime posts.
You do have to go about this with care, however. Simply deleting a post can affect relative links. If you choose to delete a post, you must send a correct 410 “content deleted” header (a task Yoast also handles) so that Google can remove the URL from its index.
So think twice before sending that post to the trash; if the content is still relevant or can be used in a new way, brush off the dust and repurpose it.
Otherwise, it’s important to have a redirect structure in place; redirecting the URL to another location, like a post with similar content, or even to a category or homepage allows you to continue benefiting from the links to those pages, even if they’re not there anymore. Here, the Yoast SEO plugin can also serve you well — it takes care of the redirect so that your outdated content no longer negatively affects your shiny new site structure.
Related: 7 Steps to Identify a Target Audience for Your Online Business
8. Internal Affairs
As you can probably gather, enhancing your site structure is aimed, in a lot of ways, at helping search engines find you, so that your content ranks.
A solid internal linking structure is key to this. As posts lower down in your site hierarchy are linked to key pieces at the top, related content is connected to each other, and increases the ranking potential of each page (Cornerstone content plays a role in this — see No. 9). It also aids in getting more traffic on your site. So a win-win, right?
How do you connect these pieces of content? An internal link (like this one!) points to another page on your site. They should be relevant to the content and placed with appropriate — and accurate — anchor text. Don’t overwhelm your posts with internal links, as this can annoy and confuse the reader, and search engines won’t crawl more than 150 links per page.
9. Lay the Bedrock
Let’s have a little amateur architecture lesson, shall we?
One of the most important pieces of a structure is the cornerstone. It’s the key piece that the structure depends on, and it is crucial for establishing a solid foundation.
In terms of your website, your cornerstone is made up of:
- Content that is evergreen and high quality
- Content that is maintained and updated often
- Content that’s optimized for keywords
- Content that is high at the top of your site’s hierarchy
- Content that you want showing up high in search engines
- Content that you want readers to see first when visiting your site
- Content that produces lots of subtopics
You can identify these articles as cornerstone pieces in Yoast. You’ll want at least one in each category of your site.
The idea behind cornerstone content is again, not to have your content competing against itself, and also, to let Google know which posts are most important, which can help with ranking — even with competitive keywords.
These types of articles should be a short one-or-two clicks away from your homepage, and all relating articles should link to the corresponding cornerstone post. This helps this content to rank.
Cornerstone content takes time and a strategy to develop but can help you make a lot of headway in terms of building a solid site structure that benefits your site’s performance.
Related: How to Create a Content Marketing Strategy
10. Be Worthy of Sitelinks
On many of your Google searches, you’ve probably noticed that the first result produces a link to the main page of the site, and below it, indented links to what appear to be other popular pages of content. Like this:
These additional linked results are called sitelinks. They add increased navigability to your site by positioning important links from your site with the root search result; it helps readers find what they’re looking for even more quickly and helps you build authority for your brand.
How does that happen? Well, it’s Google’s doing. Google rewards sites with a logical and intuitive structure with sitelinks, meaning not all sites have them when searched.
Google itself says that it provides sitelinks they think will be useful to the user, and a quality internal linking structure (see No. 8) helps produce them.
You can also provide Google with a sitemap, a file you create to help crawlers better understand your site and provide it with metadata. The Google XML Sitemaps plugin for WordPress can help you create a sitemap — and then share it with Google. If not, tell them yourself.
Related: How Much Does It Cost to Build Your Own Website?
In the end, it’s Google that makes the call surrounding sitelinks, but use that as an additional motivator to establish a clean and organized blog structure — you could be well rewarded with more traffic and improved click-through rates.
11. Don’t Wait — Paginate
How do your website visitors access older content? Are they forced to repeatedly click on the “Older Posts” button? Are they infinitely scrolling through a never-ending sea of content?
While lots of blogs employ these types of tactics to archive older content — they’re not the best way, at least SEO-speaking.
Pagination is a smarter choice. This way, visitors can cover more content in more valuable clicks. There is a clear “start” and “end” journey.
You don’t want your content relegated to a cold, dusty corner of your site — you want it seen (not just for traffic, but for SEO, too), so position it for easy consumption with a targeted number of clicks.

12. Touch Up
Like most cleaning projects, tidying up your blog structure isn’t a one-and-done affair; it requires regular touch ups as your blog — and Google’s algorithms — grow and evolve.
Regularly revisit your site structure plan to update it for changes — whether those be alterations in your goals, or with your growth. This helps your structure remain fresh and optimized.
Want to Understand the Structure of a Blog?
We can help! Subscribe to our monthly digest so you never miss an article.
Enjoy Better Seo With The New Blogging Url Structure Examples
Wrapping It Up
Here at DreamHost, we’re committed making your blog the best it can be. We know that a key to a successful site is a smart and organized structure. So let us know: did any of these tips help you whip your blog into tip-top shape? What else have you found to be helpful for cleaning up your site? Join the DreamHost community and start the conversation!
Register for just $10.99
Normally $16.99
Register NowRelated Articles
On the modern web, having a website is only half the battle.
The other half? Getting people to your website. And in many ways, that’s a much harder battle to wage.
After all, nobody’s stopping you from building a website. With tools like Webflow, it’s never been easier to get yourself online in a big, bold, dynamic, and responsive way.
But when it comes to getting people to check out your site, you’ve got some competition. A lot of competition. Depending on the topics you create content about, you could be entering a veritable content war — a war with thousands of other opponents.
To survive — and ideally, win — that war, you’ll need to think about how to optimize your website for search engines (i.e., how to do SEO).
But the first, and most important thing to remember is that you should never optimize around search engine algorithms — because algorithms are constantly evolving.
You should optimize your website for humans who use search engines.
After all, search engines exist for humans. They’ve been optimized by some of the world’s top engineers to serve human beings the most relevant, helpful content they can find on any given topic. Plus, search engines take sharing statistics and external links into account when ranking pages, so above all else, your content should:
- Clearly and helpful answer people’s questions
- Be “shareable” — i.e., so helpful and/or entertaining that people can’t help but share it
In short, there’s one simple key to SEO: make your content amazing.
That said, there are many things you can do in Webflow to optimize for search that also help improve the clarity, helpfulness, and shareability of your content, so you can optimize for search and for humans at the same time.
Let’s dig into those.
1. Design responsively
This one’s easy, because Webflow was built for responsive design.
But it’s important not to overlook the importance of this. Ensuring your website’s responsive does two key things for your SEO:
- It gets you the all-important “mobile-friendly” tag in search
- It helps provide a better experience for everyone by making it easier to give everyone the same content and functionality across every device
And because you have an easy way to preview your site on mobile devices right inside Webflow, you’ll always have mobile in mind when crafting both your design and content.
2. Research keywords and write “SERP-in” content
When you’re trying to rank highly in search, you have to think in specific terms. And by “specific terms,” I literally mean “specific terms.”
So, before you start writing, do some keyword research to find out what terms people actually search for that are relevant to your business.
Now, the term “keyword research” might sound a little imposing—or expensive (because it can be).
But there are some very easy ways to do some light keyword research that can be very fruitful in generating topics for you to write about. Here’s a couple:
Use Google’s search suggestions
The easiest way to get ideas for “SERP-in” content is to head to google.com and start typing.
Let’s say you’re writing a web design blog and want to start creating content about “responsive web design.”
I head to Google and type that term, and here’s what I see:
And boom! In approximately 0.45 seconds, I’ve got 3 broad topics (templates, examples, and tutorials) I can turn into at least 3 blog posts or pages—and with a little effort, far, far more.
Especially if I add a step.
Use Google Trends
Now, I’ll head over to Google Trends and enter the same terms Google automatically suggested to me. With all that entered, I get the following information.
So. Much. Information.
At the top I see “Interest over time,” which tells me a lot about this topic across the historical dimension, but also offers a gauge of the relative popularity of all these terms.
That can help me make decisions about what content to prioritize. The graph also gives me a sense of how difficult it might be to rank for these terms, if only in a very abstract way. For example, the general term “responsive web design” (blue line) is by far the most popular, and will thus be hardest to rank for.
I can also see interest in the term by region, which immediately tells me that this topic is hot in southern Asia. Very handy if I want to target readers in that area.
Finally, and most usefully for content generation, I see the “Related searches” section. Hello, more content ideas!
Use Google AdWords’ Keyword Planner
Even if you’re not planning on running any search engine marketing (SEM) campaigns, Google’s Keyword Planner gives you incredibly useful information like:
- Average monthly search volume per keyword
- Average cost per click (CPC) for keywords
- Level of competition per keyword
All super useful for prioritizing terms to write content for.
For example, if I see that a term has really high search volume and high cost per click, I know there’s going to be a lot of competition to rank for that term. And that means that I might have more luck targeting a more specific search term or phrase with less competition.
Note: many SEO tools will give you a stat like “domain authority,” which is a rough estimate of how much of an authority Google grants your site on its core topics. The higher your site’s authority is, the better a chance you’ll have to rank for high-competition terms, so keep that in mind as you’re prioritizing topics.
Now start writing that SERP-in content!
Ok, so now you know what to write about. The next step is to actually get down to the writing (or filming, or podcasting, or whatever).
All that research you’ve just done now becomes even more valuable—because now you can ensure that your content focuses on that topic with laser precision. And that informs more than just the topic and discussion points.
It also gives me words and phrases that have to appear in the:
- Meta title
- Meta description
- URL
- H1
- H2s
And, if you’re cross-linking between pages on your site (as you totally should be), it gives you terms that you should use in linking to this new content.
So if I’m writing a page focused on “responsive web design examples,” I can start writing all those page elements before I even have the whole post or page outlined. Like so:
- Meta title: 10 beautiful responsive web design examples
- Meta description: Check out 10 examples of responsive web design in action, and learn how to design your own responsive website.
- URL: mysite.com/responsive-web-design-examples
- H1: 10 beautiful responsive web design examples
- H2s: Responsive web design example #1 (and #2 and #3, etc.)
- And, I know I should embed links to this page in the phrase “responsive web design examples”
And now I’ve got the structure for a highly SEO-optimized page in place. Easy.
Play the “what is it?” game
I once worked very closely with a brilliant SEO by the name of Nick Musica. He taught me a lot about search (much of which I forgot—sorry, Nick), but among those things that stuck, the “what is it?” game ranks highly.
Basically, we “good” writers are very used to omitting the subjects of our sentences after an initial reference. Because usually, what we’re talking about is clear to anyone who’s reading our content continuously.
But many people don’t read content on the web continuously. Instead, they scan—which means they won’t always know what I’m talking about when I say “it.”
So after you write up your content, hit Ctrl+F and search the word “it.” Then replace instances of “it” with the appropriate noun. Then do that again with generic forms of your focus term. So, if I’m writing about “responsive websites,” I’d Ctrl+F variants like “site,” “website,” etc.
3. Put your most important pages up top
To Google, your most important pages—the pages you want to do really well in search—are your top-level pages.
What do I mean by “top-level pages”? I mean the pages on your root domain level. Examples from webflow.com include:
- webflow.com/cms
- webflow.com/designer
- webflow.com/pricing
Because we thought these pages were important enough to put at the very top of our site, Google thinks they’re pretty important too. It wants to find the best and most helpful content there, so it’s on us to put that content there.
So, if there are pages you really want to rank well in search, make sure they’re not buried in a folder somewhere. Pages buried in folders can rank well in search, but they’ll do best for highly specific questions like “how to build a slider in Webflow.”
For more general queries—like “website builder,” for example—you’ll want a top-level page to compete with all the other content out there that’s gunning for that same term.
4. Subdomain responsibly
Hate to break it to you, but as far as Google’s concerned, your subdomain is a completely different website than your root domain.
This has benefits and drawbacks, so this doesn’t mean you shouldn’t use subdomains. It just means that, when you do so, you should do it consciously. Know that this subdomain, no matter how popular, isn’t going to feed directly into the your core site’s SEO. Know that, if it does help, it will do so via the links that take people from the subdomain to your core site.
So that subdomain better be useful, entertaining, and shareable—and actually have links to your core site sprinkled throughout.
Note that one of the ramifications of this is that you should put your blog on your root domain, not a subdomain, if you want it to benefit your main website.
Putting your blog on a subdomain is a big, and extremely common, mistake.
5. Optimize your URLs, meta titles, and descriptions
As you probably picked up from tip #2 above—especially the “Now start writing…” bit—it’s vital that you have your target keywords/keyphrases in mind when you write your content.
That way, search engine optimization becomes a simple matter of including your target keyword or phrase in all the right places (title, description, URL, H1s and 2s, etc.) and staying on topic.
Doing it the other way around—i.e., optimizing after you write—is actually harder, and can lead to mismatches between the target keyword and what your page is actually about. That’s not to say you can’t do after-the-fact optimizations, but it’s not ideal.
Note that Webflow gives you complete control over your page’s URLs, titles, and descriptions for both static and dynamic content. And with dynamic content, you can actually automate the definition of your titles and descriptions using fields in your Collections.
Pro tip: Turn Webflow CMS into your style guide
Create fields for your dynamic Collections that will directly translate to your meta title and description, then set character limits for each based on the current 'ideal' lengths of 55 characters for title (subtracting your site title, if you use it in your title tag) and 155 for description.
6. 301 redirect for the win
The beauty of the web is that it’s never fixed, never static. You can constantly reinvent your website’s design, content, and information architecture to create the best experience for your users.
But there’s a drawback to that: when you change site structure, you often end up deleting pages, or simply changing where they “live” on the site.
Thankfully, there’s the 301 redirect for that.
Whenever you delete a page, make sure to redirect the old URL to a new one with similar (and hopefully, more useful) content. And if you’re moving a page to a different location—and hence, a different URL—set up a redirect to the new location.
Enjoy Better Seo With The New Blogging Url Structure Builder
The beauty of the 301 redirect is that it preserves so-called “link juice”—the SEO equity a page has built up over time—so the new page can enjoy the same rank the old page had. Or, hopefully, even better.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
7. Make it canonical
With a little custom code inside the <head> tag, you can use a handy HTML tag called “rel=canonical” to ensure that Google knows what URL represents the definitive version of a particular page or bit of content.
This comes in handy if, for instance, you have an ecommerce website that generates links based on variant versions of a single product.
For example, you might sell a single T-shirt that comes in a range of sizes and colors. Depending on your ecommerce platform, each of those many variations might generate a unique URL—but they all bring people to the same page.
To Google, that can look like one of the deadliest of SEO sins: duplicate content. Because each of those URLs points to the same content, it looks like you just published 10 versions of the exact same content in an attempt to game the rankings.
But if you add rel=canonical to the most definitive version of that URL (i.e., the one you want to rank for), you shouldn’t have any duplicate content problems.
Here’s what a canonical link tag looks like in code:
<link href='https://webflow.com/blog'>
And here it is in action on our very own blog:
We also added a “canonical link” field to our Blog Post Collection Template using the Link field type and a dynamic embed:
Just note that if you use this method, you’ll always need to add a link to the canonical field in your Collection. Otherwise, the canonical code snippet will show up empty in your source code.
Pro tip: republishing content and rel=canonical
If you’re in the habit of republishing your articles on Medium, LinkedIn, or any other blogging platform, be sure to add rel=canonical to your original post and the syndicated version. If you’re syndicating your content on Medium, make sure you use its import tool to ensure it adds the canonical link automatically.
8. Work that (auto-generated) sitemap
Enjoy Better Seo With The New Blogging Url Structure Link
When you set up custom domain hosting with us, Webflow automatically creates one key element of your website SEO for you: an XML sitemap.
The great thing about an XML sitemap is that it gives Google’s spiders the lay of the land, helping to guide how and where they crawl your site.
You can do all kinds of stuff with your sitemap, but its most important function is to let Google know about pages that may not be well-connected internally or linked to externally. You can also provide metadata such as when the page was last updated, how often the page is changed, and the importance of the page relative to other URLs in the site.
Note that priority isn’t particularly important for rankings—as usual, Google decides what to rank where—and that it’s relative only to other pages on your site. But no-indexing is super handy.
Beyond that, the important thing is that you have a sitemap. Thankfully, Webflow’s got you covered there.
9. Build a helpful 404 page
Creating a 404 page in Webflow couldn’t be easier. Just create a page called 404, give it a URL ending in /404, and design it however you’d like.
Boom.
But you’re not done there. Because a 404 page offers some unique opportunities to ease the pain of having hit a nonexistent page.
When a person runs into your 404 page, they’re quite possibly a bit annoyed. After all, they probably clicked this link because you told them to (in one way or another) and they wanted to either learn or do something there.
And while many sites try to mitigate that annoyance with a bit of humor—a fact we in the industry love and obsess over, a bit—I’d suggest you either steer clear, or keep it really light.
Just remember the last time you tried to tell an angry person a joke.
Instead:
- Let people know something went wrong—and be clear about it. A giant 404 centered in the screen is crystal clear to savvy web users, but most people have no idea what an error code is, let alone the specific code, 404.
- Offer an out. You can do this many ways, but some of the most helpful are: a search box (so they can search for what they came for in the first place), links to top pages or areas of your site (so they can find something related), or a link to your homepage (so they can at least reorient themselves.
- Provide a feedback mechanism. If people are hitting your 404 page, there could be something wrong that you don’t even know about. A simple CTA of “let us know” with an embedded mailto link or pre-filled tweet can let people tell you something’s wrong.
10. Alt tag all the things
Alt tags are probably the great forgotten but incredibly useful HTML element. Forgotten because they’re often hidden away in CMS interfaces, but incredibly useful because:
- They make images—a form of content that those with no or poor vision can’t normally enjoy—more accessible (because screen readers can read them)
- They give you another place to work in keywords
So be sure to add descriptive alt tags to your images. That is, make sure they describe the content of the image in a way that lets people with poor or no vision “see” them.
Include keywords when relevant. Once upon a time, people took advantage of alt tags to list 50 keywords in a place that most people would never see. Google quickly got wise to that, and will penalize you for keyword-stuffing your images.
But if you can mention a keyword in a contextually relevant and non-spammy way, by all means, do it. This will not only help Google’s standard text-search engine identify your page’s topic, but also help people using image search stumble across your site.
Also, you should give your images relevant, descriptive filenames. Do what I say, not what I do.
Note: Images that are purely decorative — i.e., that don’t add any information to the page — should not be given an alt tag. Thankfully, Webflow defaults to empty alt tags, so if your page includes a decorative image, simply don’t add an alt tag to it.
11. Fire up your robots(.txt)
Webflow also gives you easy access to your site’s robots.txt file via the SEO tab of your sites’ settings. The robots.txt file, as you might infer from its name, lets you provide instructions to the robots that crawl your sites, including Google’s.
The key functionality you’ll probably want here is the ability to no-index pages, which is a way of telling Google to not crawl a particular area or page of your website.
This can be very handy if you’re in progress on a page and don’t want the world to find it. (Our password protection feature, available in the Pro plan or higher, is also great for this.)
It also leads me naturally to our next tip:
12. Disable indexing of your webflow.io subdomain
One of Webflow’s handier features is that you automatically get a staging domain for every website you make: a subdomain version of your site on webflow.io.
It’s an exact copy of your website, on a different URL, that you don’t actually direct people to. And that first clause—”an exact copy of your website”—is the wonderful and awful thing about it.
Wonderful, because it lets you play. You can try new design patterns and approaches, publish that wacky blog post you’re not totally sure about—whatever.
Awful, because as far as Google’s concerned, having the same content on two different URLs is a very. Bad. Thing.
(Granted, with the increasing popularity of republishing of web content on various domains like Medium and LinkedIn, Google’s getting better at finding the source of truth for content.)
Thankfully, you can easily avoid the whole duplicate problem with one click. Just toggle “disable subdomain indexing” and you’ll be good to go.
13. Set up your Google Analytics!
Okay, so Google Analytics isn’t going to directly improve your on-page SEO. But it will give you so much information about your users, traffic sources, and content performance that not having it set up is like shooting in the dark.
14. Driving organic visitors to your blog posts
As mentioned earlier, algorithms are constantly changing. Gone are the days of keyword stuffing blog posts to game search algorithms. Today, SEO is moving towards a more personalized experience. That means that while it’s still important to do keyword research and have proper on-page SEO, it’s even more important to understand the fundamentals of what Google actually cares about. Simply put, Google really only cares about 3 things:
1. Relevance
Google will crawl your blog post and ask, “Is this content relevant to the keyword search?” This is essentially the second point that we discussed earlier about SERP-in content. So, if you’re talking about “web design trends,” make sure that Google can easily find this keyword in your content. How do you do that? By including your target keyword in your slug, headline, and throughout the rest of your text. See tip 5 above for more on this.
2. Authority
Google wants to show users content from reputable publishers. Moz SEO, a popular SEO resource, came up with a way to calculate the authority of a website through what they call “domain authority” (DA). In most — but not all — cases, you’ll see that websites with a higher DA rank higher in search results.
A website’s DA is measured on a scale from 0 to 100 and increases based on its:
- Popularity
- Engagement
- The number of other websites linking to it
All of which means that you should focus, first and foremost, on creating a community and sense of brand around your content. The more people that share your content, the more authority your website will gain.
3. Stickiness
The third thing Google actually cares about is how long people are staying on your post. In other words, how sticky is your content? Does it make the reader stop, thoroughly read, and engage with the content? Google wants to show its users the best content possible. So, if it can tell that people had a good experience reading your content, it will want to show it to more people.
Overall, if you focus on creating great content that actually serves your readers, visitors will come. Google just wants to give people a good user experience, so focus on the 3 points above, produce great content consistently, and over time, you’ll see organic growth.
One last, small tip: make sure your website loads fast. If you’re using Webflow Hosting, you should be good to go — as long as you aren’t using massive images throughout your site. But if you’re using third-party hosting, make sure your web pages load in 3 seconds or less. This all ties back to user experience.
SEO is all about knowing your audience
After all, the key to publishing the right content—and thus optimizing your site for search—is knowing what your users want. It’s just like they used to say on GI Joe:
Knowing is half the battle.
And now that you know, you can head into the content battle, well armed and ready to win.
